









MMCTC... Color name picker

Descrição do MMCTC... Color name picker
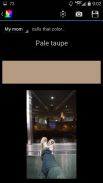
"My Mom Calls That Color..." - Select a color from the built-in color picker or take a picture and find out the "real-world" name for it. View similar colors, save favorites, search by name, or input one yourself (RGB, Hex, and HSL). Click on the color name to find out more information about it!
Color names come from either from "My mom" (lots of colors) or "My dad" (basic colors). Most color information was gathered from various Wikipedia articles, as well as the results from http://blog.xkcd.com/2010/05/03/color-survey-results/.
Note that the color you select may not be the "true" color name, as that would require millions of different names, but instead displays the closest known color name. Also, there are many real-world colors that aren't represented in the app due to the limitations of your screen. But I think you'll find that 1800+ colors is plenty!
Shout out to https://code.google.com/p/color-picker-view/ for the color picker itself.
Coming soon...
- Ability to compare colors side-by-side
</div> <div jsname="WJz9Hc" style="display:none">"Minha mãe chama essa cor ..." - Selecione uma cor da built-in color picker ou tirar uma foto e descobrir o "mundo real" nome para ela. Ver cores semelhantes, salvar favoritos, pesquisa por nome, ou entrada de um você mesmo (RGB, Hex, e HSL). Clique no nome da cor para saber mais informações sobre ele!
Nomes de cores vir tanto de "Minha mãe" (muitas cores) ou "Meu pai" (cores básicas). A maioria das informações de cor foi recolhida a partir de vários artigos da Wikipédia, bem como os resultados de http://blog.xkcd.com/2010/05/03/color-survey-results/.
Note-se que a cor que você escolher pode não ser o "verdadeiro" nome da cor, como que exigiria milhões de nomes diferentes, mas em vez disso exibe o nome da cor mais próxima conhecida. Além disso, há muitas cores do mundo real que não são representadas no app, devido às limitações de sua tela. Mas eu acho que você vai descobrir que 1800+ cores é muito!
GRITAR para https://code.google.com/p/color-picker-view/ para a própria cor selecionador.
Em breve ...
- Capacidade de comparar cores side-by-side</div> <div class="show-more-end">

























